I have worked for Outland on-and-off for the better half of six years. They are Norway’s leading comic book and pop-culture store. They hired me to create a motion graphic intro for the newly started Youtube-channel. Later I lead a larger animation project. I planned and animated five different stages of the company mascot to be used in their loyalty app. The design of the dragon and the backgrounds were created by Outland’s previous graphic designer, Astrid Øen Olsen, who also assisted on the animation project. Following this I was taken on as the only graphic designer for the chain and put in charge of producing all digital and printed promotional material for the stores and online shop.
Animation Process
Spotlight on the pre-production and production process of this animation. This is representative of the other work in this series.
This project was under a tight deadline. Five short animations needed to be completed within a little over a month. They are to be used in a loyalty app where one have different “levels” of loyalty, from 1-20 the app changes every 5 levels, with a unique animation for level 20. The format needed to be looping GIFs to be compatible with the application.
Pre-Production
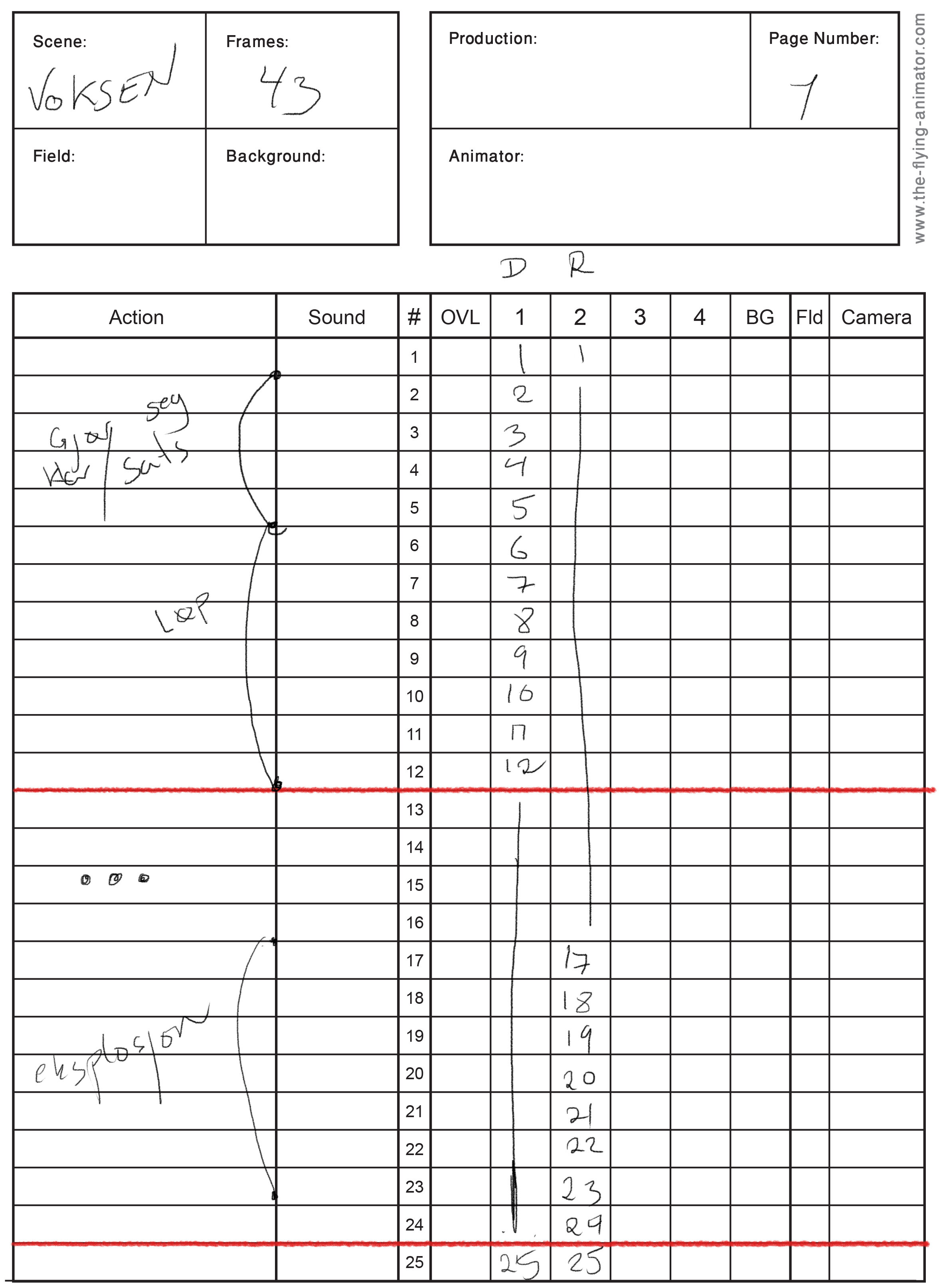
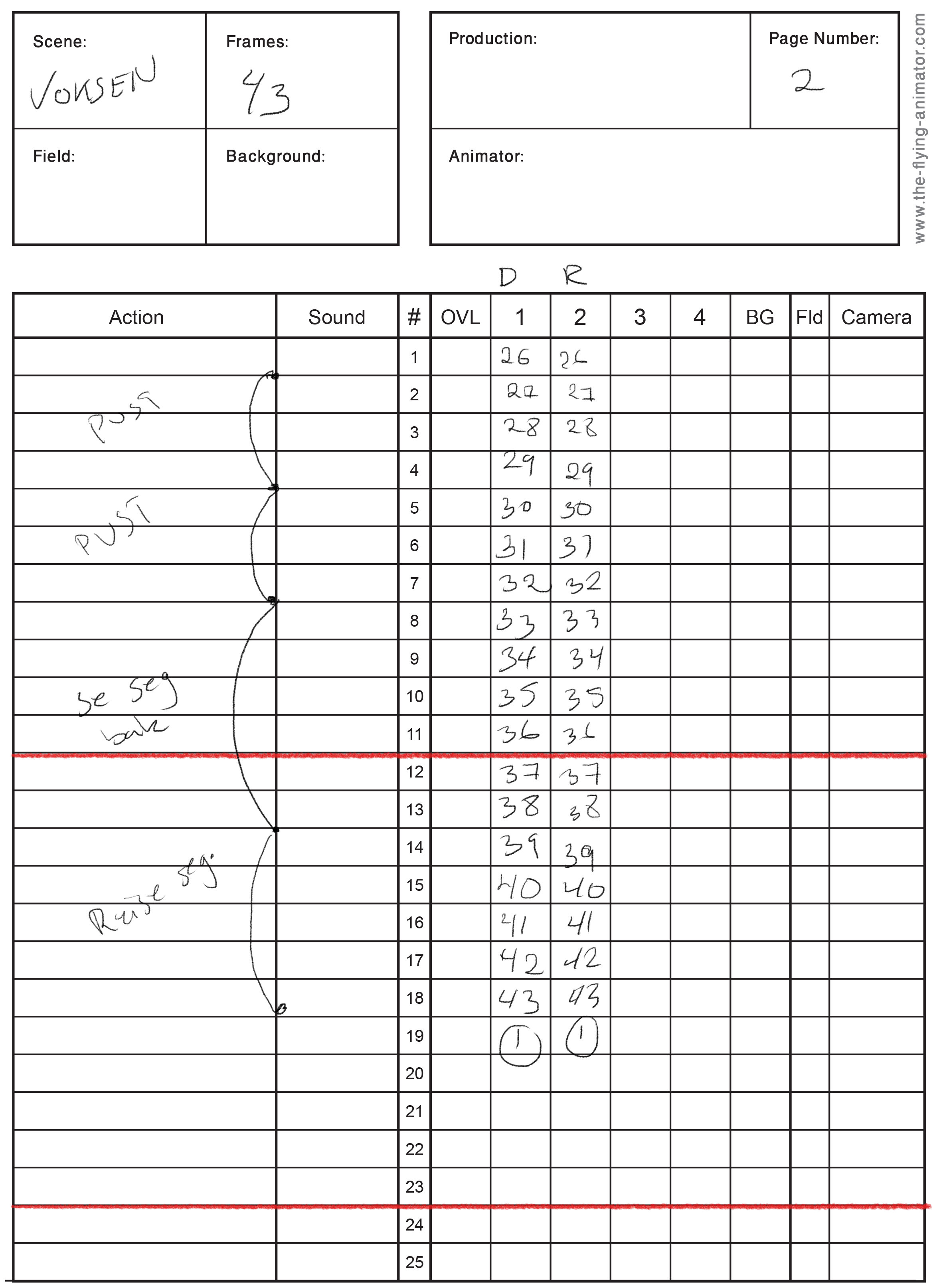
Due to the extremely short deadline it was important that any problems were sorted out in pre-production. I created some sketches of the character and testes various poses and acted out movements. Then I translated them to a storyboard and recognized the original idea did not work. Back to the drawing board, i created a new a new storyboard that worked better for the general progression of the character. When this was approved and agreed upon I made a dope sheet. This was a great way for me to keep track of the different elements. Usually I would create an animatic before moving on the dope sheet, but considering the restricted timeline I had to prioritize efficiency. Each animation needed to be completed within a week to be finished in time. The dope sheet was therefore a crucial aid in getting the general structure of the animation and to limit time experimenting. Any changes I made to the timing underway were recorded on the dope sheet as well.
Production
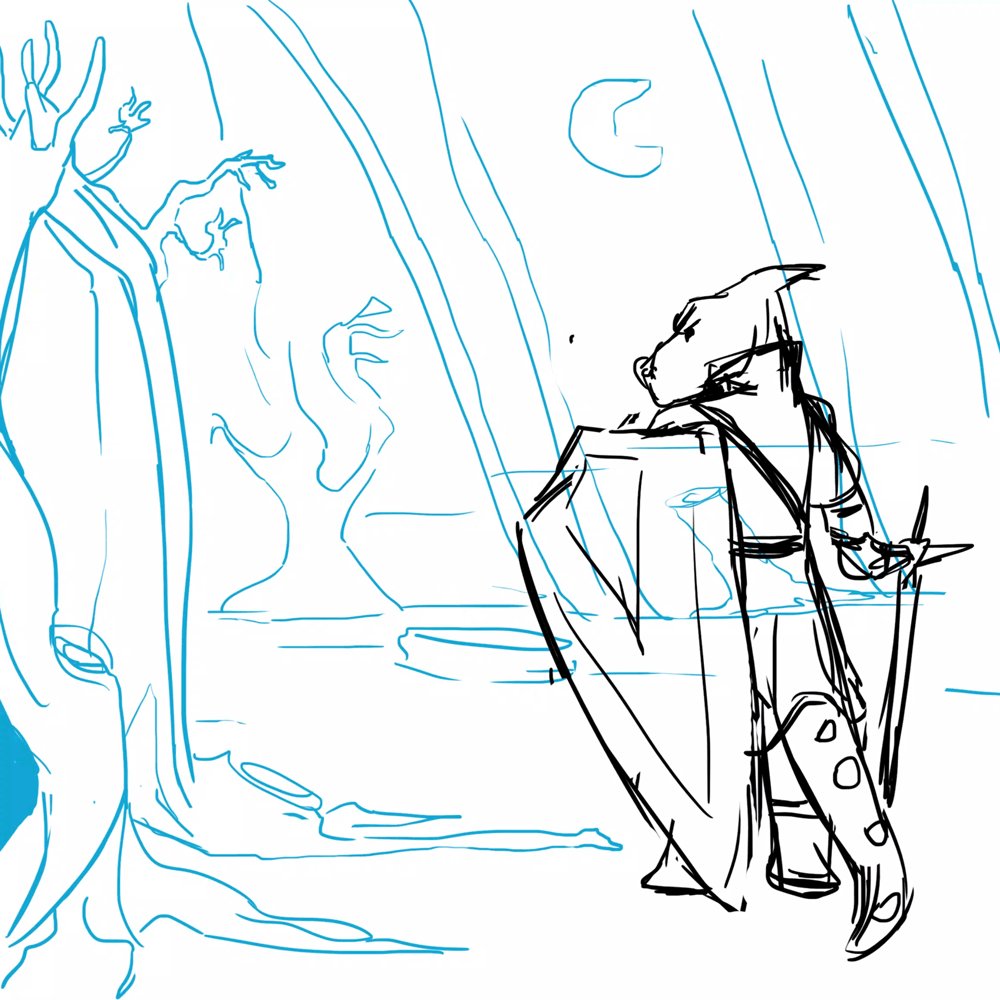
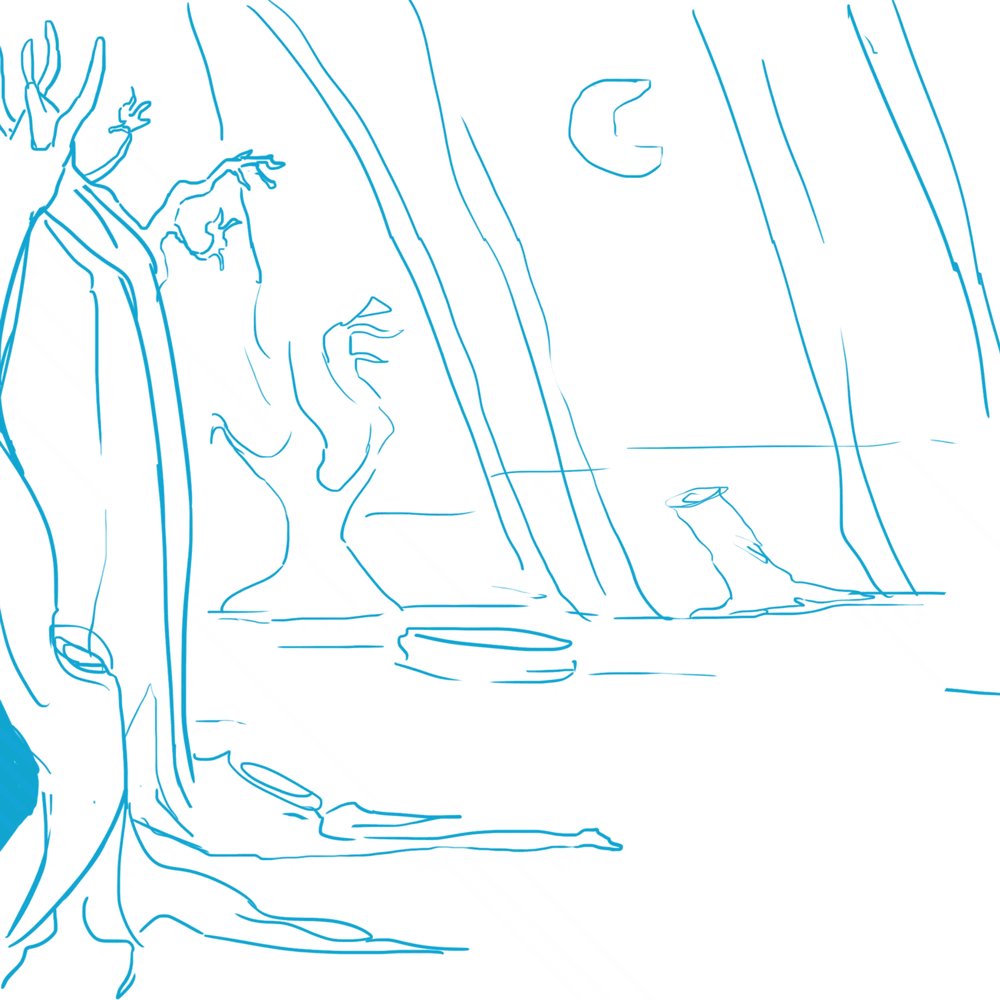
The first step in production was to test the timing. You can see the initial test in the first GIF below, pleased with the general progression I start sketching in the tween frames to get a better sense of the flow. This can be seen in the second GIF. After small tweaks and changes, I start creating the line art. When the lines were smooth and consistent they were coloured and composited over the background to be later exported as a GIF.